Create the Datamodel for my Windows Phone App 'The Manual Automatic"
See my first post on Windows Phone App Development here:
http://sometimesiliketopretend.blogspot.com/2014/08/how-to-start-with-windows-phone.html
http://sometimesiliketopretend.blogspot.com/2014/09/windows-phone-app-part-1-manual.html
Part 2 - the Datamodel
The datamodel I will use works with json. Like XML it is just a format to store data in. I have followed some online lessons and did some exercises with json and it seems to be the default in the templates so I would like to ue it in my own App.
Then I use the structure from one of the lessons I posted in my previous post about app development:
http://sometimesiliketopretend.blogspot.nl/2014/08/how-to-start-with-windows-phone.html
it is a lesson from this series:
http://channel9.msdn.com/Series/Windows-Phone-8-1-Development-for-Absolute-Beginners
In one of those lessons a complete app is created, I will use a lot from those examples, so don't go off thinking I came up with all the programming myself ;)
DataSource
I add a new class file 'DataSource' to the 'DataModel' folder in the Shared Namespace:
In the opened DataSourcec class file I add a public class called "Manual" and I add some properties for my Datamodel.
Tip:
You can safe some typing time by typing 'prop' and then hit the [Tab] button twice, this will add a empty property.
Tip:
I use a ObservableCollection for my dates, there must be a using statement filled in in order for it to function. Stand on the text you typed and press CTRL + . (period) The following will pop-up:
This is needed for more options, like the 'Task'. Everytime you see a red line under an text, you should check for spelling and if the 'Using' statement is present. Simply check by pressing CTRL + . and add if needed. You can use this for other additions to. Try it :)
I also want to store the image in the json object, don't know if it is possible, but I'll try. This way, the picture can be deleted from the phone, but will still be available in thte app. Also I think it will be easier to create a backup or synchronise date in later versions.
I created the following properties:
Then in the DataSource class I create the Tasks and Methods to save and load data. Again, these are all from one of those great lessons of the channel 9 website.
There are better tutorials on the internet to explain all this, just search for it. This is just my first little Windows Phone App adventure ;)
Reference DataSource from xaml pages
Next I need to make sure the DataModel can be referenced from the xaml pages.
In the App.xaml I add the following lines:
Now that this is done I can do reference the datamodel from the pages, so I can add the code in the addButton event to store the inserted data.
So now Ihave the Datamodel and the page to save new data.
Finally in this part I will need to show the stored data.
Show the Data
I want to show the inserted data on the MainPage.xaml, just below the search box. I don't know if this ill be the final layout, but I need to test the data input and retreival.
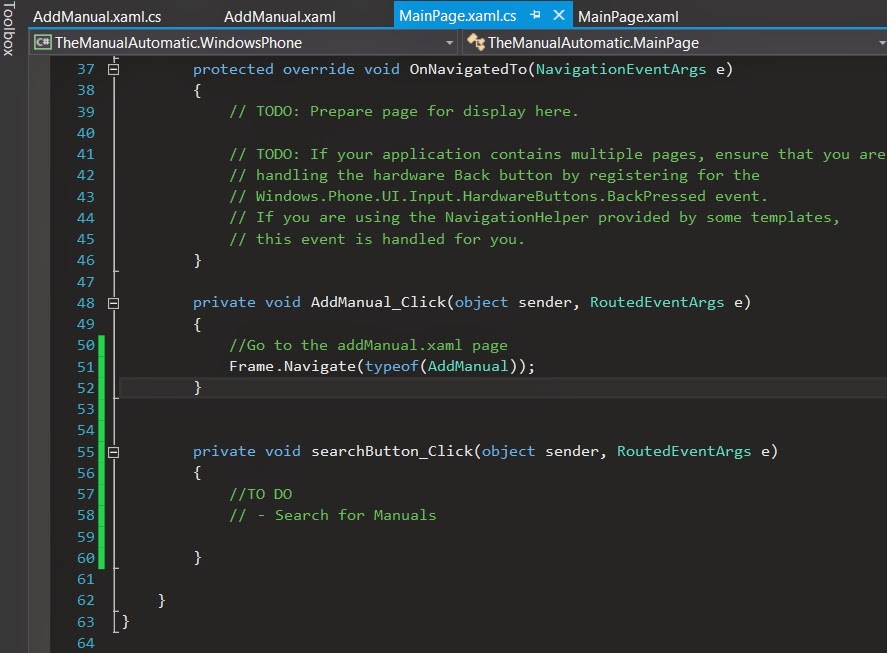
So on the MainPage.xaml.cs on the OnNavigatedTo event I add the following code:
var manuals = await App.DataModel.GetManuals();
this.DataContext = manuals;
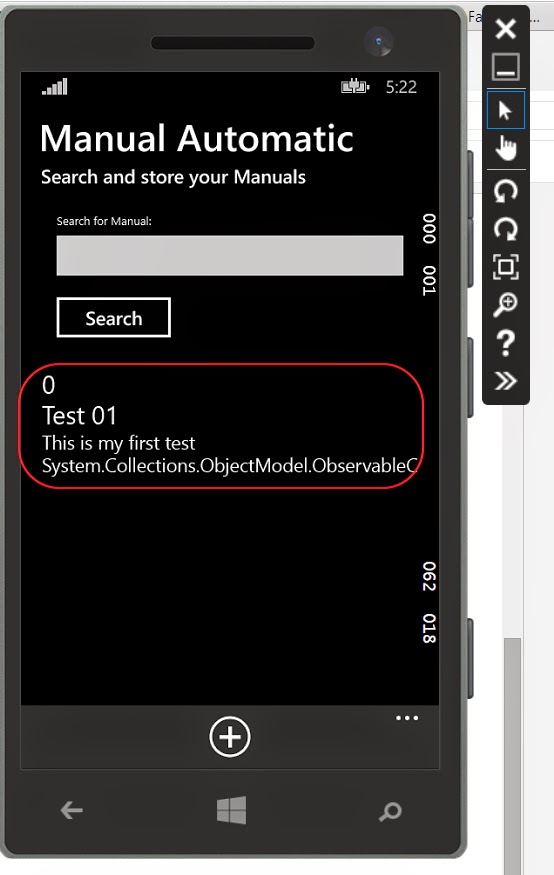
So now to test it:
It starts up :)
I click the Add icon
I add a Manual:
After clicking the Add button I return to the MainPAge, and the data is shown :)
There are some issues, like the ChangeDate isn't showing correctly and I need to autonumber the ID, but hey this works :)
No while the app runs I go to Visual Studio and choose "Lifecycle Events" and choose "Suspend and shutdown"
This will emulate the app being shutdown. Then I start the App again.
And jeeeee, the data is still there:
OK, so much for this part, next part I will work on getting images stored.
GNZ.